CSS Range Double Slider
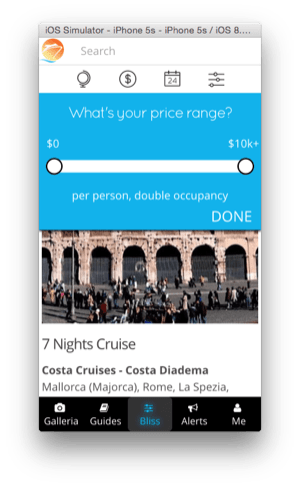
This code sample will allow you to implement a double range slider so the user can specify both minimum and maximum (not normally supported by the browser). On Cruiseable.com we use it for our price filter.

HTML
<div class="price-slider">
<input value="0" min="0" max="100" step="0.5" type="range" oninput="updatePriceLabels()">
<input value="100" min="0" max="100" step="0.5" type="range" oninput="updatePriceLabels()">
</div>
CSS
.price-slider {
position: relative;
width: 800px;
margin: 0 auto 20px;
height: 35px;
text-align: center;
}
.price-slider input {
pointer-events: none;
position: absolute;
left: 0;
top: 15px;
width: 100%;
outline: none;
height: 18px;
margin: 0;
padding: 0;
border-radius: 8px;
}
.price-slider input::-webkit-slider-thumb {
pointer-events: all;
position: relative;
z-index: 1;
outline: 0;
-webkit-appearance: none;
height: 24px;
width: 24px;
border-radius: 12px;
background-color: white;
border: 2px solid black;
}
JavaScript
function updatePriceLabels() {
//avoids slider overlap
var sliders = document.querySelectorAll(".price-slider input");
var val1 = parseInt(sliders[0].value);
var val2 = parseInt(sliders[1].value);
if (val1 >= val2) {
sliders[0].value = val2 - 3;
return;
}
if (val2 <= val1) {
sliders[1].value = val1 + 3;
return;
}
//adds color when a range is selected
if (val1 > 0 || val2 < 99) {
sliders[0].style.background = sliders[1].style.background = "-webkit-gradient(linear, 0 0,100% 0, color-stop(0, white), color-stop(" + (val1 / 100) + ", white),color-stop(" + (val1 / 100) + ", #f0f0f0), color-stop(" + (val2 / 100) + ", #f0f0f0), color-stop(" + (val2 / 100) + ", white))";
} else {
sliders[0].style.background = sliders[1].style.background = '';
}
}
Directions:
- just add all HTML, CSS and JavaScript to your project.
Note:
This snippet focuses on iOS development. Make sure to verify/adapt any vendor prefixes. Back to main listing.
Published: Sun, Jan 10 2016 @ 18:48:52
Back to Blog
