Context menu with web technologies for PhoneGap
I noticed in the PhoneGap Developer Forums a question that doesn't get asked frequently (unlike many others). Industry Expert Simon MacDonald had a classy answer for Android specific case but I figured many would benefit from a more neutral approach which uses solely web technologies (HTML, CSS & JavaScript) to be used within PhoneGap.
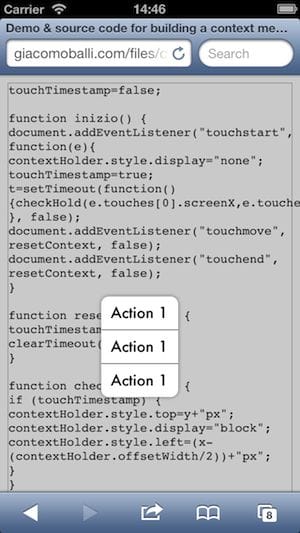
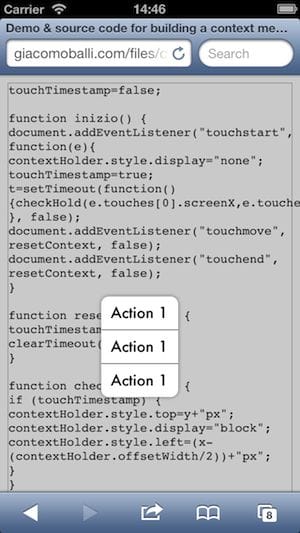
You can find the page which is both demo and source code here (demo only works on touch enabled devices but can be extended to clicks). The concept is quite simple. Every time the user starts touching a section of the screen, a timer get started. This gets canceled as soon as the the finger moves or lifted. If the time elapses and the finger didn't move, it will display the context menu right under the the finger. In the example, a delay of 1.5s is being used.
The concept is quite simple. Every time the user starts touching a section of the screen, a timer get started. This gets canceled as soon as the the finger moves or lifted. If the time elapses and the finger didn't move, it will display the context menu right under the the finger. In the example, a delay of 1.5s is being used.
This should be seen as a very barebones starting point on top of which you can build all the bells & whistles or additional functionality (and design) you want.
Hope it helps!
You can find the page which is both demo and source code here (demo only works on touch enabled devices but can be extended to clicks).
 The concept is quite simple. Every time the user starts touching a section of the screen, a timer get started. This gets canceled as soon as the the finger moves or lifted. If the time elapses and the finger didn't move, it will display the context menu right under the the finger. In the example, a delay of 1.5s is being used.
The concept is quite simple. Every time the user starts touching a section of the screen, a timer get started. This gets canceled as soon as the the finger moves or lifted. If the time elapses and the finger didn't move, it will display the context menu right under the the finger. In the example, a delay of 1.5s is being used.
This should be seen as a very barebones starting point on top of which you can build all the bells & whistles or additional functionality (and design) you want.
Hope it helps!
Published: Tue, May 14 2013 @ 14:51:40
Back to Blog
